LIVE直播时钟小插件分享
昨天直啵的时候有人注意到我的时钟样式换了,要不我就直接写专栏开源好了。之前一直用很简单的时钟插件,现在知道了原理以后可以自己做厚。虽然代码不怎么复杂,但是做完看起来还是不错滴!
代码并非完全原创!在CSS部分和Javascript部分有参考。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> clock </title>
<style>
.box1{
background-color: black;
width: 450px;
height: 105px;
text-align: center;
line-height: 100px;
}
.box2{
background-color: rgba(197, 197, 197, 0.7);
width: 450px;
height: 105px;
text-align: center;
line-height: 60px;
padding-top: 5px;
}
.live{
font-family: "Gill Sans", sans-serif;
font-weight: bolder;
font-size: 100px;
color: white;
float: left;
padding-top: 3px;
padding-left: 20px;
letter-spacing: 15px;
}
.dot{
font-family: Arial, Helvetica, sans-serif;
font-weight: bolder;
font-size: 80px;
padding: 7px;
color: red;
float: none;
-webkit-animation: twinkle 1s infinite;
}
@-webkit-keyframes twinkle{
0% {opacity: 1;}
50% {opacity: 1;}
50.01% {opacity: 0;}
100% {opacity: 0;}
}
.time {
font-family: "Gill Sans", sans-serif;
font-size: 80px;
color: #000000;
display: block;
font-weight: bold;
letter-spacing: none;
text-shadow: 5px 5px 10px #969696;
}
.date {
font-family: "Gill Sans", sans-serif;
font-size: 30px;
color: #000000;
display: block;
font-weight: bold;
}
</style>
<script>
function padding(topad){
topad = topad.toString();
if (topad.length == 1){
topad = '0' + topad;
};
return topad;
};
function tempus(){
now = new Date();
document.getElementById("time").innerHTML = padding(now.getHours()) + ' : ' + padding(now.getMinutes()) + ' : ' + padding(now.getSeconds());
document.getElementById("date").innerHTML = now.getFullYear() + ' 年 ' + [now.getMonth()+1] + ' 月 ' + now.getDate() + ' 日'
setTimeout("tempus()");
}
</script>
</head>
<body onload="tempus();">
<div class="box1">
<div class="live"> LIVE </div> <div class="dot"> ◉ </div>
</div>
<div class="box2">
<span id="time" class="time">TIME</span>
<span id="date" class="date">DATE</span>
</div>
</body>
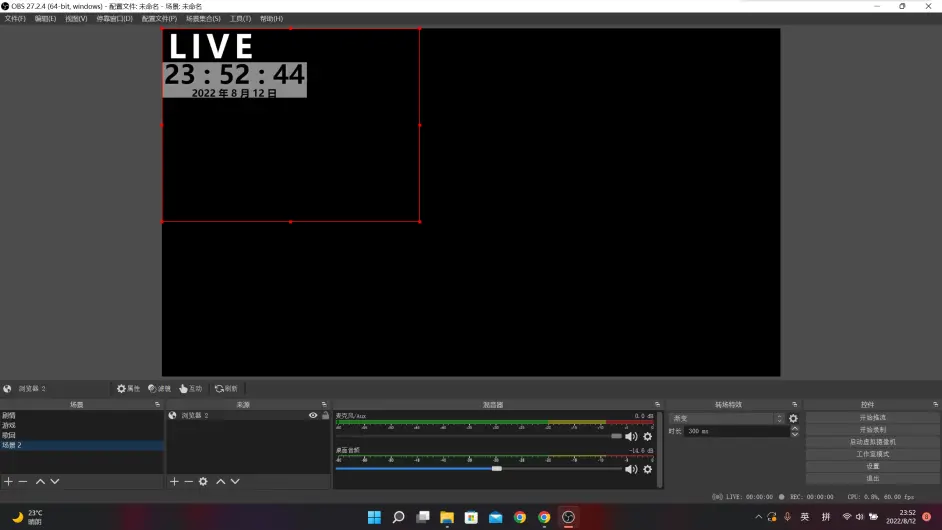
</html>效果图

使用方法(以OBS为例)
1. 将上述代码复制并粘贴到记事本中,选取任意地方保存。为了方便演示,我选取了在桌面保存。然后重命名该文档,把后缀名(.txt)更换成(.html)。如果系统没有显示后缀名,请右键-属性更改。更改的时候会提示“……导致文件不可用”,直接点确定就行。

文本文件保存代码
修改后缀名

更改以后发现你的文件变成了浏览器的样子,双击打开即可看到时钟的样式。

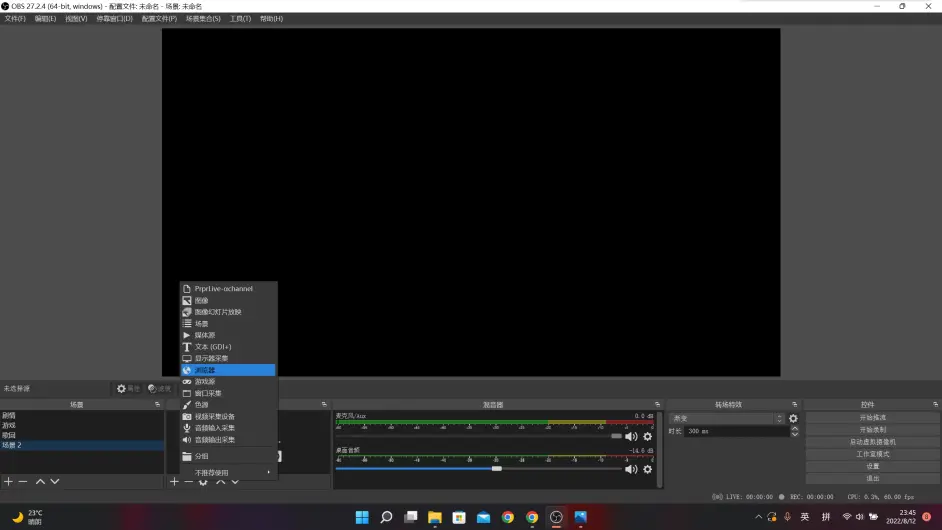
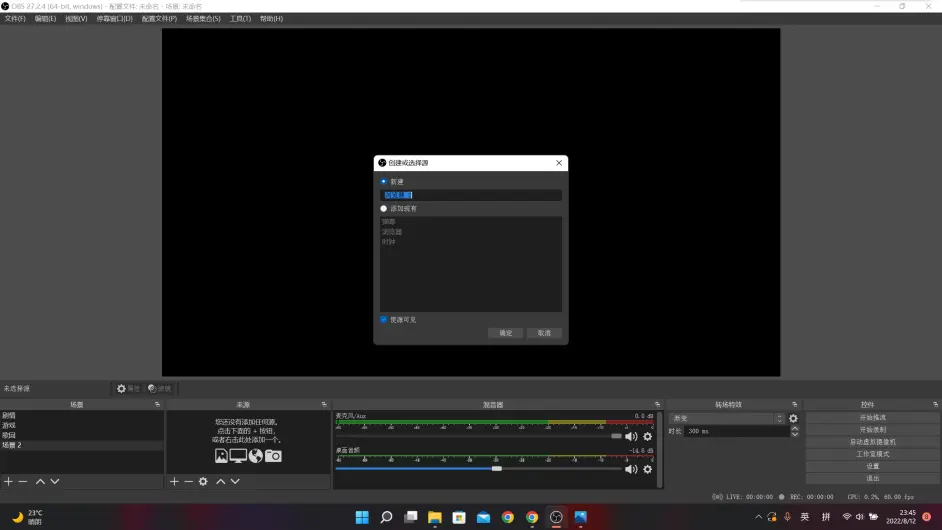
2. 打开OBS,添加来源,选择浏览器。

然后新建一个浏览器。

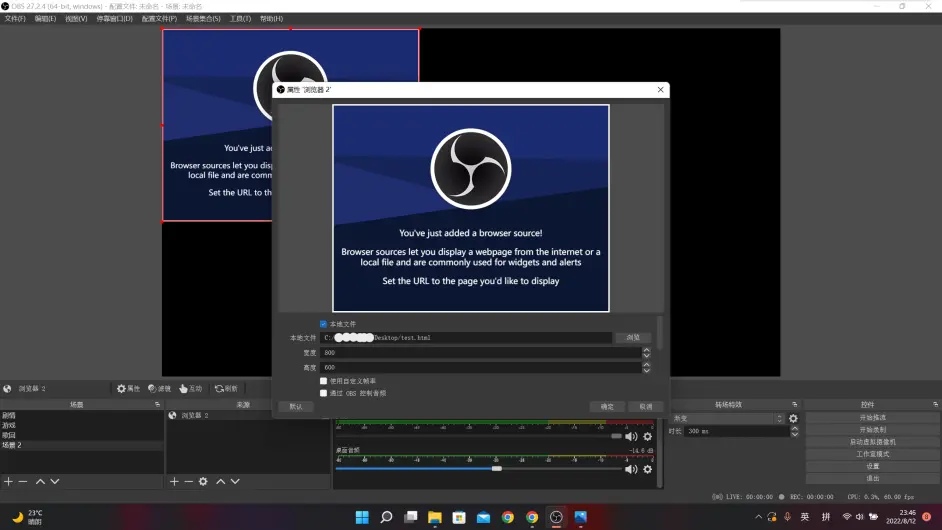
选择本地文件,单击浏览,找到你刚刚保存的html文件。宽度和高度一般不需要变更,他们不影响时钟的样式。单击确定。

之后就能看到时钟在OBS的界面上出现啦,将它拖到你喜欢的位置就行。刚刚的宽度和高度决定的是这个红色框的大小,如果你需要裁剪掉不必要的空间,就将宽度和高度设置得小一点。

代码的更改
如果需要更改样式,你需要找到两个
之间的代码,这部分代码是属于CSS的部分。其中:
.box1是上面的黑框;
.box2是下面的白框;
.live是“LIVE”字样;
.dot是闪烁的红点;
.time和.date分别是时间和日期的样式。
我推荐大家更改的只有字体和颜色栏,也就是font-family和color,如果你有VScode请务必使用VScode进行编辑,因为VScode可以把颜色显示给你看。
更改代码并不是一件难事,如果需要更改和学习,可以查看菜鸟教程:https://www.runoob.com/html/html-tutorial.html
我本人就是简单看了一下然后就去参考别人的代码哩
直播为什么要添加时钟?
1. 为了方便观众看时间。
2. 方便观众察觉网络的延迟情况。(通过对照直播间的时钟和自己手机/电脑上的时间可以大概算出延迟秒数,因为时钟显示的是主播本地电脑上的时间。)
你觉得文章内容怎么样

 微信多开电脑端好用的软件Sideloadly
微信多开电脑端好用的软件Sideloadly 解决win10以上操作系统不通过Microsoft store安装收费软件的方法
解决win10以上操作系统不通过Microsoft store安装收费软件的方法 Excel的9个常用统计解决方案,即学即用,简单高效!
Excel的9个常用统计解决方案,即学即用,简单高效! excel count函数:Count统计个数,学会这6种用法就够了
excel count函数:Count统计个数,学会这6种用法就够了